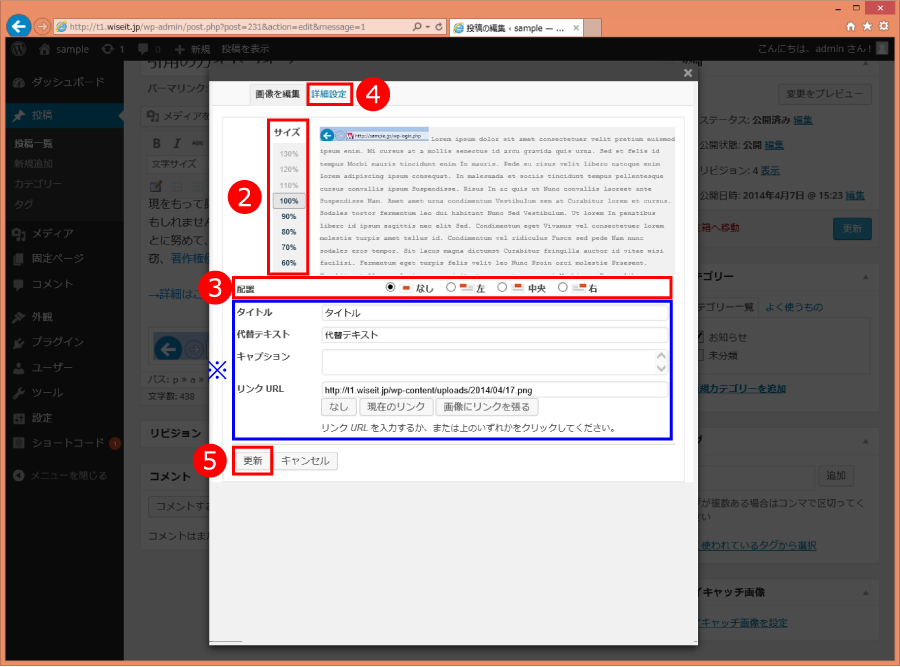
②画像サイズを変更する場合「サイズ」の割合を変更します。
※画像挿入時の「タイトル」や「代替テキスト」「リンクURL」の変更もできます。
③「配置」を選択します。
詳細は次の画像にて説明します。
④より細かいの画像の指定する場合は「詳細設定」を選択します。
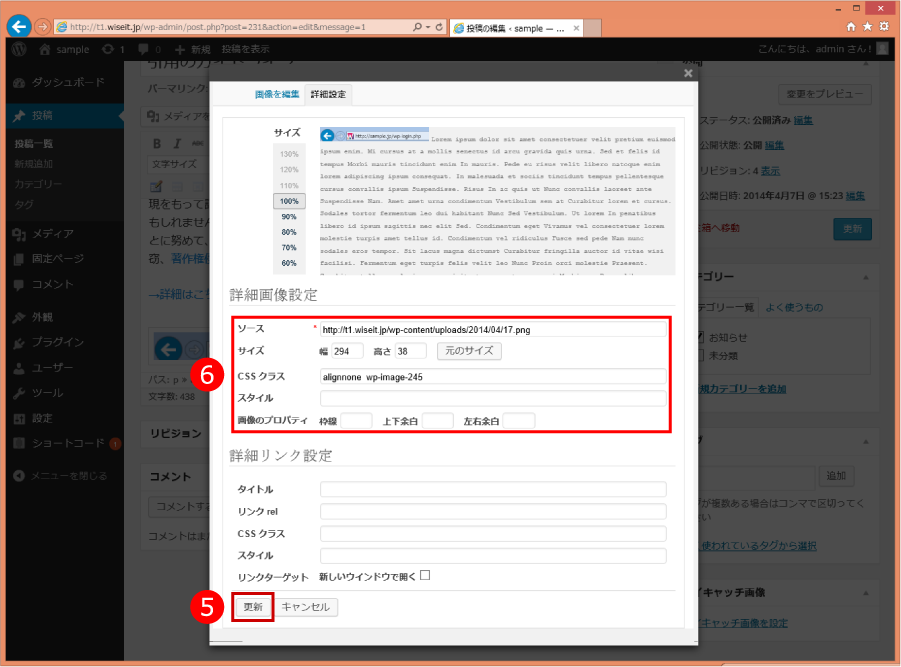
⑤「更新」を選択し画像を更新します。
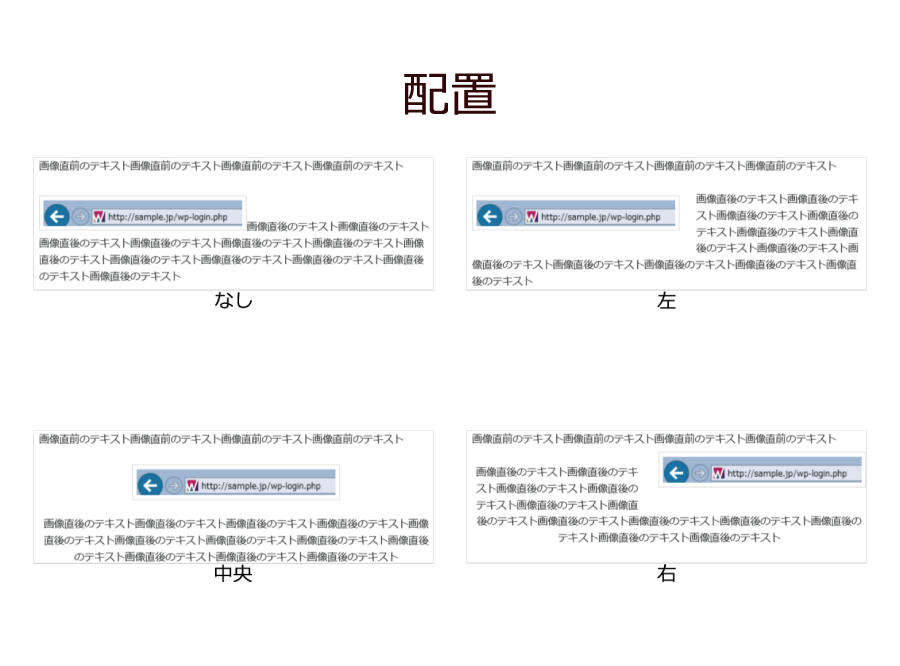
③「配置」を選択します。
・なし
デフォルトの設定です。
画像が回りこむ事無く画像に続いて
直後のテキスト入力出来ます。
・中央
画像が中央に移動します。画像が
回りこむ事無く次の行からテキスト
入力出来ます。
・左
画像が左に移動します。画像の右側に直後のテキストが回り込みます。
・右
画像が右に移動します。画像の左側に直後のテキストが回り込みます。
⑥詳細画像設定を変更します。
imgタグ内の属性の変更が出来ます。
・ソース
src 属性となります。
通常は変更しません。
・サイズ 幅/高さ
width 属性/height 属性となります。
数値はピクセル(px)で反映されます。
パーセント(%)で指定も出来ます。
・スタイル
style 属性となります。
cssコードを記述します。
通常は変更しません。
・画像のプロパティ 枠線
style 属性 border タグとなります。
数値はピクセル(px)で反映されます。
・画像のプロパティ 余白
style 属性 padding タグとなります。
数値はピクセル(px)で反映されます。