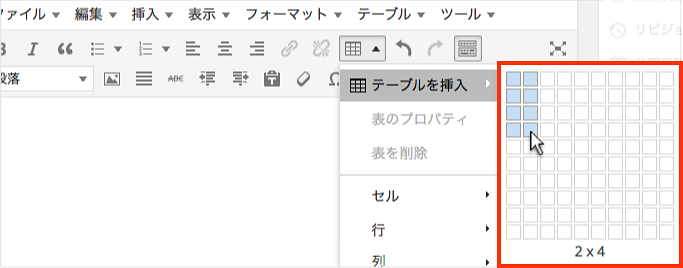
表を挿入する方法
 |
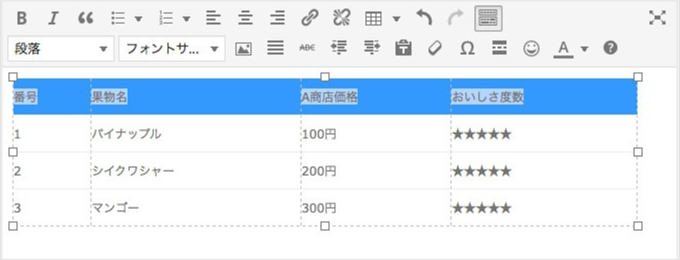
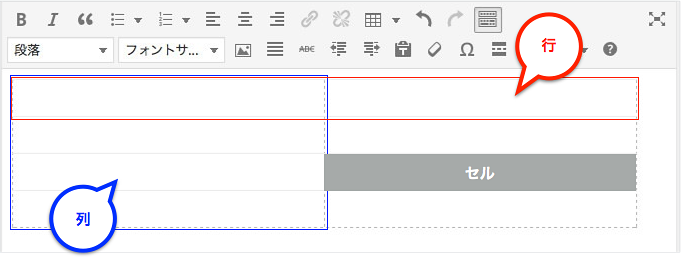
エディタに表が挿入される。
「セル」・・・表にある1つ1つのマスのことを指す。 「列」・・・縦に並ぶセルを指す。 「行」・・・横に並ぶセルをのことを指す。 このセルの中にテキストや数値を入力して表を作成する。また、セルのプロパティを使うと表の見出しを設定したり、列幅を調整することもできる。 |
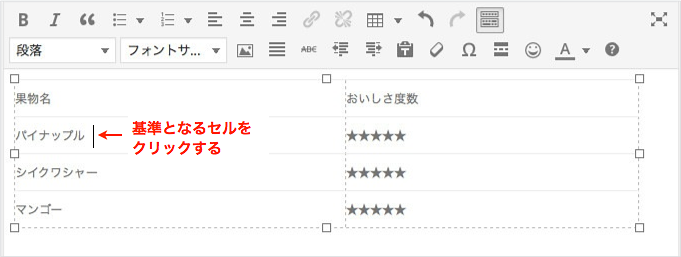
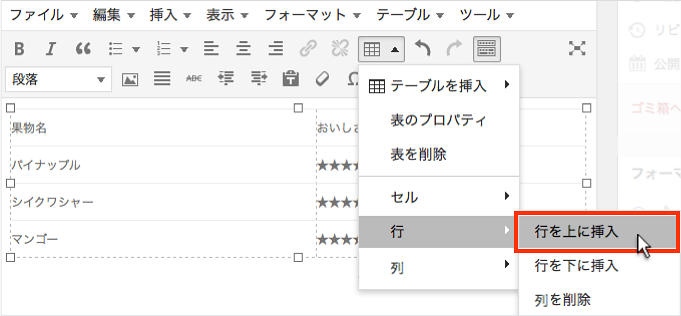
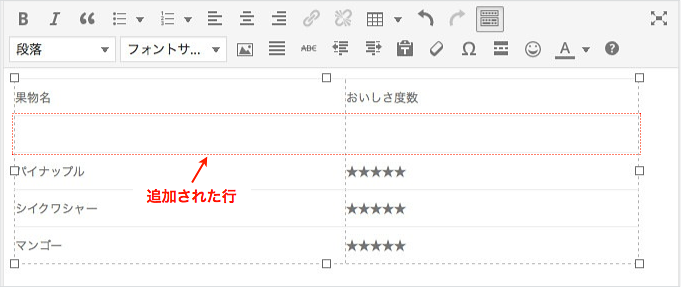
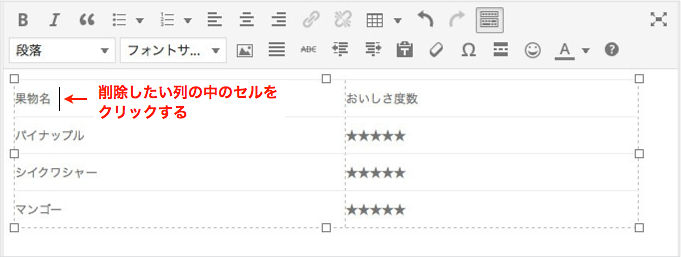
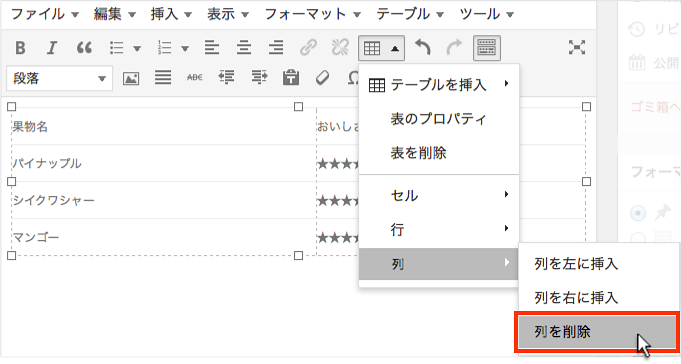
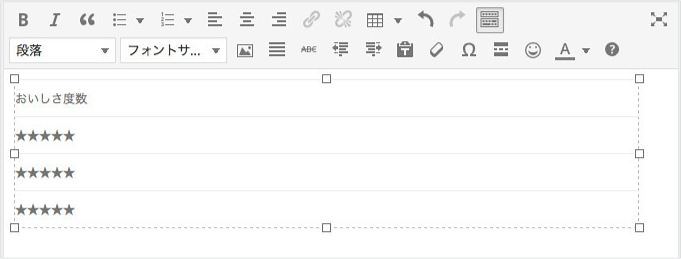
表の編集(行・列の追加・削除)方法
セルの調整方法
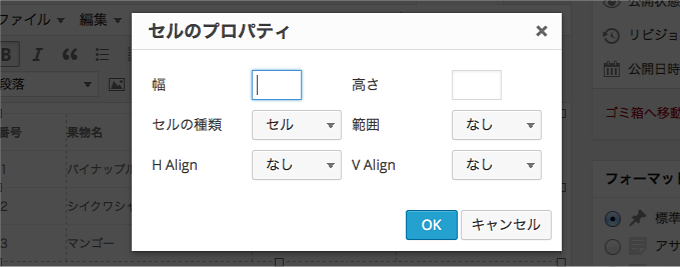
| 項目名 | 内容 |
|---|---|
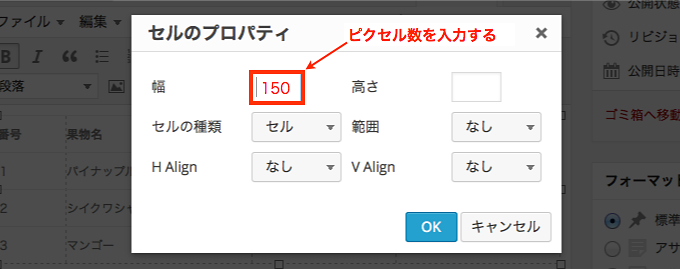
| 幅 | セルの横幅を調整したい時、半角でピクセル数またはパーセントを入力して調整できる。列の横幅を調整したい時によく使う。 |
| 高さ | セルの高さを調整したい時、ピクセル数を入力して調整できる。 |
| セルの種類 | 「ヘッダーセル」を選択すると表の見出しを作ることができる。設定後、文字は太字になる。 |
| 範囲 | 「セルの種類」に似た設定項目で見出しの設定ができる。ここでの設定は主に音声ブラウザなどで役立つ。ほとんど使用することはない。 |
| 横配置 | ここで右寄せ / 左寄せ / 中央揃えの3パターンから選ぶことができる。 |
| 縦配置 | 上揃え / 中央揃え / 下揃えの3つから選べる。 |
| スタイル | htmlのstyle=”〜”の記述を指定できる。細かく調整する場合に使用する。(styleタグの説明は省略) |
| 枠線の色 | borderの色を#XXXXXXのRGBで指定ができる。 |
| 背景色 | background-colorの色を#XXXXXXのRGBで指定ができる。 |
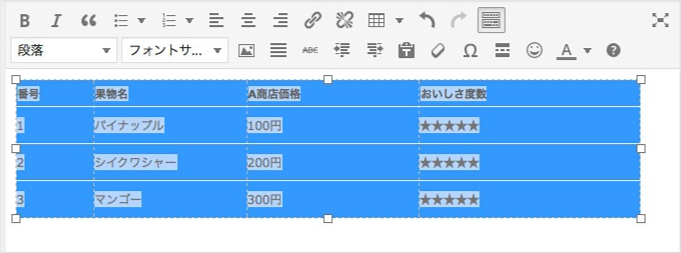
列の横幅を調整する
 |
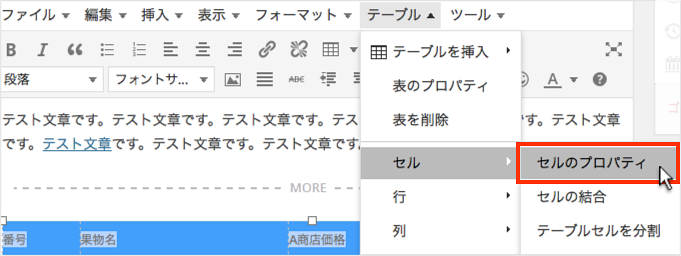
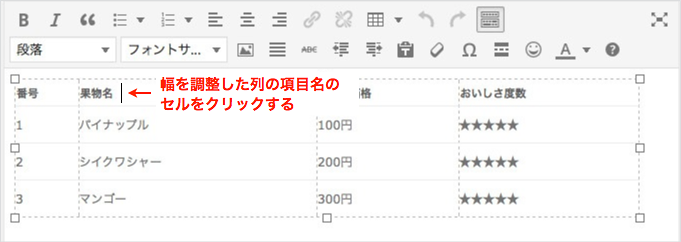
調整したい列のセルを選択し、「テーブル → セル → セルのプロパティ」を選択する。
※ 1行目のセルを調整すること |
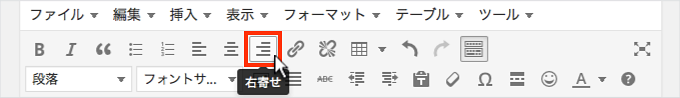
データを右寄せ・中央寄せ・左寄せにする
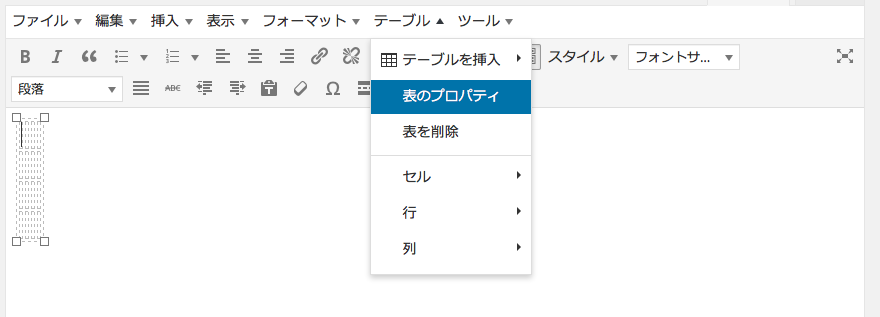
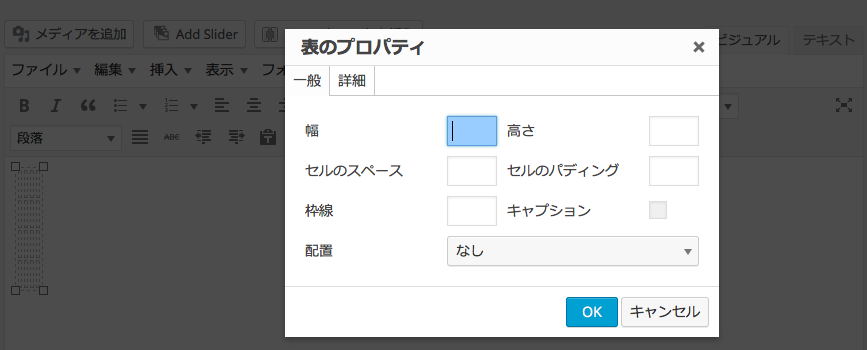
表の横幅を調整する
| 項目名 | 内容 |
|---|---|
| 幅 | 表の横幅を調整したい時、半角でピクセル数またはパーセントを入力して調整できる。表の横幅を調整したい時によく使う。100%推奨。 |
| 高さ | 表の高さを調整したい時、ピクセル数を入力して調整できる。 |
| セルのスペース | セル同士のスペース(間隔)を指定する時、半角でピクセル数を入力して調整できる。 |
| セルのパディング | セル内のパディング(余白)を指定する時、半角でピクセル数を入力して調整できる。 |
| 枠線 | 表の枠線の太さを指定する時、半角でピクセル数を入力して調整できる。 |
| キャプション | 表の開始直後にキャプション(表の題名)を使用するかを指定できる。 |
| 配置 | ここで右寄せ / 左寄せ / 中央揃えの3パターンから選ぶことができる。 |
| スタイル | htmlのstyle=”〜”の記述を指定できる。細かく調整する場合に使用する。(styleタグの説明は省略) |
| 枠線の色 | borderの色を#XXXXXXのRGBで指定ができる。 |
| 背景色 | background-colorの色を#XXXXXXのRGBで指定ができる。 |
セルまたは表をリセットする方法